Web Development, First Thing First
I assume you already know what Web Dev. is, well 'lemme' not Assume!
Web Development is the process of building websites and applications for the internet, or for a private network known as an intranet.
On this article, I'll be sharing a simplified roadmap to becoming a Web Developer with Front End as a priority .
BASIC TOOLS
The following are the basic tools needed to start your journey as a web developer.
Tools (available options to choose from)
- Computer & OS ---> MacOS, Linux, Windows
- Text Editor ---> Vs Code, Vim, Atom, Sublime Text
- Web Browser ---> Firefox, Brave, Chrome
- Terminal ---> Default, Powershell, Git Bash
- Design SW ---> Figma, Adobe Photoshop, Adobe XD, Sketches
ROAD MAP
HTML --->
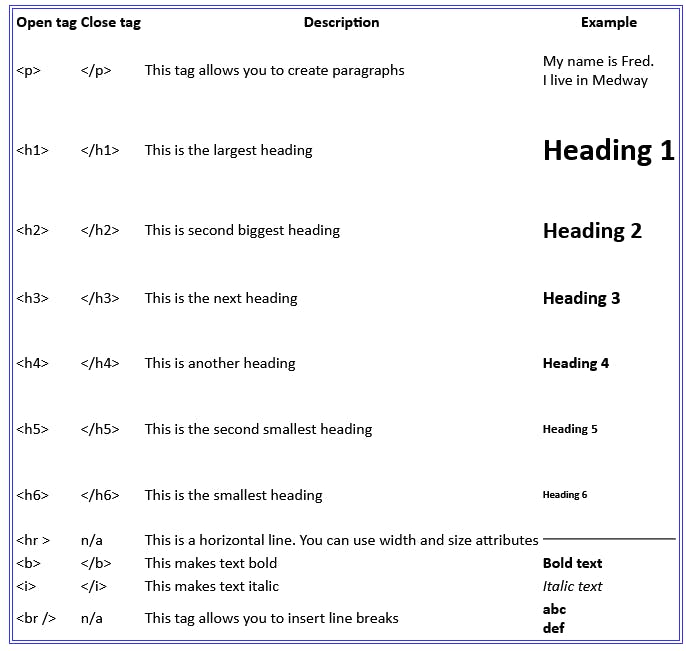
HTML is the markup language that we use to structure and give meaning to our web content, for example defining paragraphs, headings, and data tables, or embedding images and videos in the page. what you'll basically learn about is HTML page structures, Semantics and Tags. HTML tags includes, but not limited to:

Learning the basics of HTML may not take a lot of time, as you will discover more tags along the way.
CSS --->
CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns.
What you'll be learning
Basic CSS Styling [Syntax, Background, colors, borders, margins, padding, height/widths, text/fonts, lists, box model, outline, display]
Advance CSS
- Positioning
- Alignment (Flex and Grid)
Transition & Animation
Responsive Design and Media Queries
CSS Frameworks Learning a CSS framework will make web development seemingly easy as it helps bootstrap your work process.
SASS (I personally recommend learning this, even if it is just the basics)
JAVASCRIPT --->
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) ]
JS is extremely important for Frontend/Fullstack web developers. it's a language of the client side.
What you'll be learning
Basics ---> Variables, arrays, functions, loops, etc
DOM & styling ---> Selecting and manipulating html elements
Arrays/Array Methods ---> Foreach, map, filter, reduce, etc
JSON ---> JavaScript Object Notation
HTTP Requests ---> Fetch API - GET, POST, PUT, DELETE
Bonus
UI - Design
Color & Contrast
- White Space
- Scale
- Visual Heirachy
- Typography **