JavaScript - Using the Console
Web console
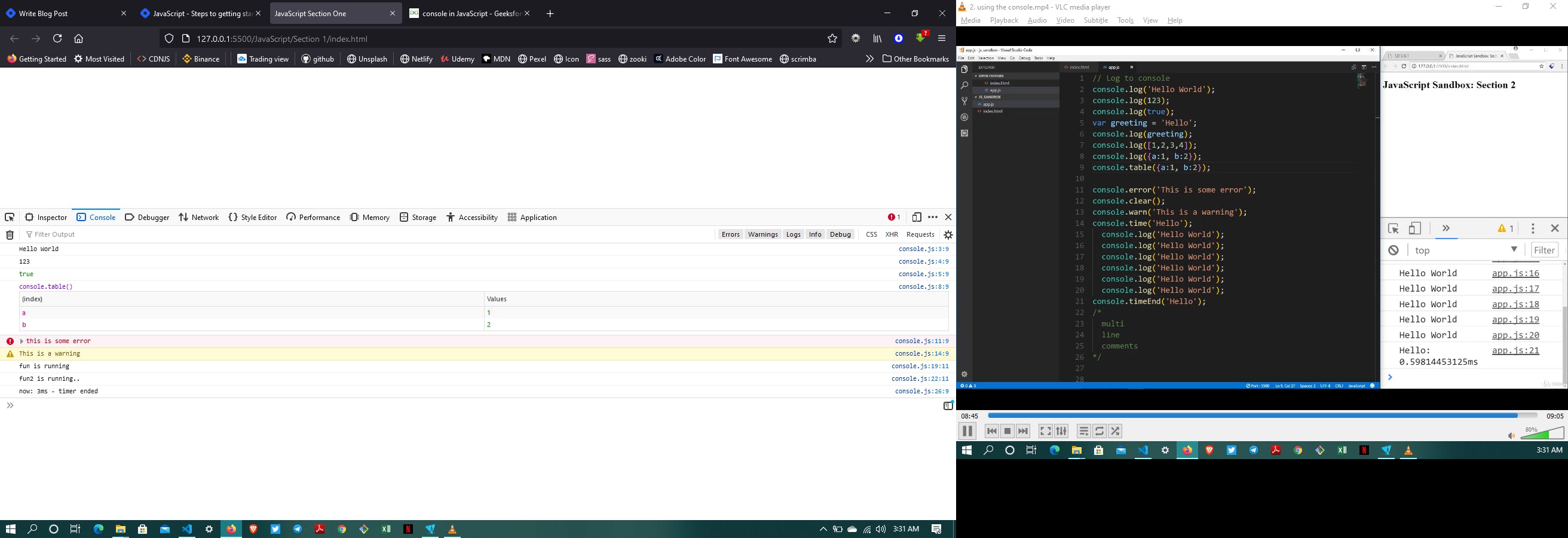
A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page.
Console object
In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K(J) for windows and Command + Option + K(J) for Mac. The console object provides us with several different methods, like :
- log()
- error()
- warn()
- clear()
- time() and timeEnd()
- table()
- count()
- group() and groupEnd()
- custom console logs
Let’s look at all these methods one by one.
console.log()
Mainly used to log(print) the output to the console. We can put any type inside the log(), be it a string, array, object, boolean etc.
example
console.log('Hello World');
console.log(123);
console.log(True);
console.log(greetings); //used to log declared variable;
console.log([1,2,3,4,a]); // log an array;
console.log({a:1, age:43, address:'No. 10'}); //To log an object;
console.error()
The console.error() is used to log error message to the console and it's useful in testing of code. By default the error message will be highlighted with red color.
example
console.error('this is an error message');
console.warn()
This is used to log warning message to the console. The warning message is highlighted with yellow color by default.
example
console.warn('this is a warning message');
console.clear()
Used to clear the console. The console will be cleared, in case of Chrome a simple overlayed text will be printed like : ‘Console was cleared’ while in firefox no message is returned.
example
console.clear();
time() and timeEnd()
Whenever we want to know the amount of time spend by a block or a function, we can make use of the time() and timeEnd() methods provided by the javascript console object. They take a label which must be same, and the code inside can be anything( function, object, simple console).
example
// example of console.time() and .timeEnd()
console.time('now');
let fun = function(){
console.log('fun is running');
}
let fun2 = function(){
console.log('fun2 is running..');
}
fun(); // calling fun();
fun2(); // calling fun2();
console.timeEnd('now');
In the above code sample, we can see that the label is ‘now’ which is same for both the time() and the timeEnd() method. If we increase the amount of code inside the block defined by these methods, then the time will increase. It is also worth remembering that the time returned to the console will be in milliseconds and might be different each time we refresh the page. The output is displayed at the console.timeEnd() line, and it displays the amount of time in ms to execute the codes.
console.table()
This method allows us to generate a table inside a console. The input must be an array or an object which will be shown as a table.
example
console.table([a,b,c,d]);
console.count()
This method is used to count the number that the function hit by this counting method.
example
for(let i=0;i<5;i++){
console.count(i);
}
It will log a sequential count before printing the value of the loop.
console.group() and .groupEnd()
group() and groupEnd() methods of the console object allows us to group contents in a separate block, which will be indented. Just like the time() and the timeEnd() they also accepts label, again of same value.
example
console.group('group-one');
console.warn('warning!');
console.error('error here');
console.log('vivi vini vici');
console.groupEnd('group-one');
console.log('Another Group');
custom console logs
User can add Styling to the console logs in order to make logs Custom . The Syntax for it is to add the css styling as a parameter to the logs which will replace %c in the logs as shown in the example below .
const spacing = '10px';
const styles =
`padding: ${spacing}; background-color: white; color: green; font-style:
italic; border: 1px solid black; font-size: 2em;`;
console.log('%cGmcodes', styles);
Outputs